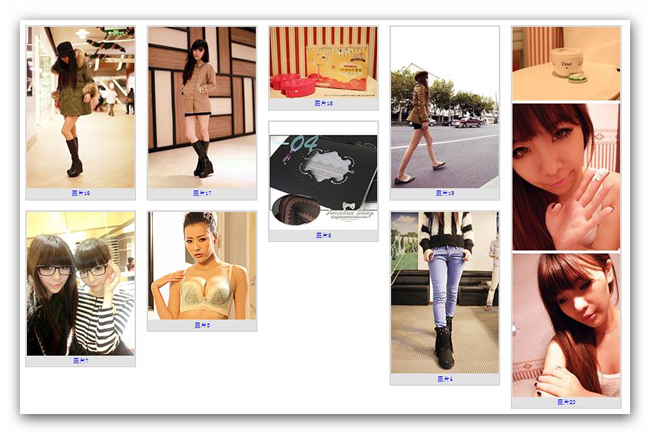
1、网友Null分享Jquery响应式瀑布流布局插件
首先非常感谢网友Null的无私分享,此作品是一款响应式瀑布流布局Jquery插件,网友Null增加了一个屏幕自适应和响应式,响应式就是支持智能手机浏览,效果非常棒,遗憾的是不支持IE9以下版本,所以网友们在演示的时候请使用谷歌、火狐等浏览器。。。
![分享JquerySchool网站里面的8款Jquery瀑布流插件]()
2、网友sole分享23行Jquery代码实现定位瀑布流布局特效
首先非常感谢网友sole的无私分享,此Jquery特效是我从互联网上看到的,看到代码写得非常精简,实现瀑布流布局的Jquery代码仅有23行,个人感觉非常棒,后来跟原创作者网友sole留了个言是否可以把此作品分享到JquerySchool网站上,让更多的网友也可以学习,今天看到了回复可以之后就马上整理出来分享出来给大家学习用。。。
![分享JquerySchool网站里面的8款Jquery瀑布流插件]()
3、网友微笑分享原创Jquery实现瀑布流特效
首先非常感谢网友微笑的无私分享,此Jquery特效是一款非常流行和实用的瀑布流布局,核心代码只有几十行,是我见过代码量最少的瀑布流布局,非常适合网友们学习哦,希望大家好好看一下这个Jquery特效的原代码,里面的每个功能注释写得非常详细。。
![分享JquerySchool网站里面的8款Jquery瀑布流插件]()
4、网友水墨寒分享Jquery实现超酷的时间轴特效
Timeline时间轴Jquery特效是一款现在互联网上非常流行的一种布局结构,结合了瀑布流布局,最近很多网友问到这种特效,网站上有网友们分享过一款,功能虽然实现,但样式不太好看,网友水墨寒个人网站的在线留言的时间轴样式非常好看,今天就把它整理出来分享给大家,网友们好好利用哦。。。。
![分享JquerySchool网站里面的8款Jquery瀑布流插件]()
5、Aui-core实现模拟MVC单列表绝对定位版瀑布流js特效
首先非常感谢网友Adam‘的无私分享,此js特效是他用自己写的js框架Aui-core实现模拟MVC单列表绝对定位版瀑布流,主要用了3个function,1、controller,2、view,3、model,这3个方法是面向对象编程的MVC模式,有兴趣的网友认真看一下哦,对大家的学习会有帮助的啦。。。
![分享JquerySchool网站里面的8款Jquery瀑布流插件]()
6、分享一款利用Jquery.masonry插件实现的瀑布流特效
此Jquery特效是用了jquery.masonry.min.js插件实现的,为了让网友们方便学习和使用,把代码写成简单化和实现了瀑布流布局+滚动无限加载数据,为了网友更好的配合后台程序调用动态数据,还写了一个获取动态数据的方法,具体请查看详细介绍。。。
![分享JquerySchool网站里面的8款Jquery瀑布流插件]()
7、网友雨分享Facebook网站Timeline时间轴Jquery特效
首先非常感谢网友雨的无私分享,此Jquery特效是一款现在互联网上非常流行的一种布局结构,结合了瀑布流布局,最近很多网友问到这种特效,网站上暂时还没有网友们分享过,今天网友雨按照Facebook网站Timeline时间轴的制作教程终于把一个完整的demo制作出来与大家分享,具体请查看详细介绍。。
![分享JquerySchool网站里面的8款Jquery瀑布流插件]()
8、Jquery实现瀑布流布局插件
首先非常感谢网友Null的无私分享,此作品是一款响应式瀑布流布局Jquery插件,网友Null增加了一个屏幕自适应和响应式,响应式就是支持智能手机浏览,效果非常棒,遗憾的是不支持IE9以下版本,所以网友们在演示的时候请使用谷歌、火狐等浏览器。。。

2、网友sole分享23行Jquery代码实现定位瀑布流布局特效
首先非常感谢网友sole的无私分享,此Jquery特效是我从互联网上看到的,看到代码写得非常精简,实现瀑布流布局的Jquery代码仅有23行,个人感觉非常棒,后来跟原创作者网友sole留了个言是否可以把此作品分享到JquerySchool网站上,让更多的网友也可以学习,今天看到了回复可以之后就马上整理出来分享出来给大家学习用。。。

3、网友微笑分享原创Jquery实现瀑布流特效
首先非常感谢网友微笑的无私分享,此Jquery特效是一款非常流行和实用的瀑布流布局,核心代码只有几十行,是我见过代码量最少的瀑布流布局,非常适合网友们学习哦,希望大家好好看一下这个Jquery特效的原代码,里面的每个功能注释写得非常详细。。

4、网友水墨寒分享Jquery实现超酷的时间轴特效
Timeline时间轴Jquery特效是一款现在互联网上非常流行的一种布局结构,结合了瀑布流布局,最近很多网友问到这种特效,网站上有网友们分享过一款,功能虽然实现,但样式不太好看,网友水墨寒个人网站的在线留言的时间轴样式非常好看,今天就把它整理出来分享给大家,网友们好好利用哦。。。。

5、Aui-core实现模拟MVC单列表绝对定位版瀑布流js特效
首先非常感谢网友Adam‘的无私分享,此js特效是他用自己写的js框架Aui-core实现模拟MVC单列表绝对定位版瀑布流,主要用了3个function,1、controller,2、view,3、model,这3个方法是面向对象编程的MVC模式,有兴趣的网友认真看一下哦,对大家的学习会有帮助的啦。。。

6、分享一款利用Jquery.masonry插件实现的瀑布流特效
此Jquery特效是用了jquery.masonry.min.js插件实现的,为了让网友们方便学习和使用,把代码写成简单化和实现了瀑布流布局+滚动无限加载数据,为了网友更好的配合后台程序调用动态数据,还写了一个获取动态数据的方法,具体请查看详细介绍。。。

7、网友雨分享Facebook网站Timeline时间轴Jquery特效
首先非常感谢网友雨的无私分享,此Jquery特效是一款现在互联网上非常流行的一种布局结构,结合了瀑布流布局,最近很多网友问到这种特效,网站上暂时还没有网友们分享过,今天网友雨按照Facebook网站Timeline时间轴的制作教程终于把一个完整的demo制作出来与大家分享,具体请查看详细介绍。。

8、Jquery实现瀑布流布局插件
瀑布流,又称瀑布流式布局。 是目前比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局 功能使用也简单,引入插件之后,页面写几行代码就可以实现了

作者:dengjianbin 发表于2013-7-23 0:22:20 原文链接
阅读:140 评论:0 查看评论